36) This will add Menus in Appearance. Go to functions.php and at the end of the code add
add_theme_support('menus');
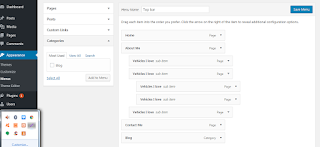
37) Go to Appereance -> Manus to create a menu. On the right side click button Create Menu. And name it as you want, I called my Top Menu. On the left side under the Pages check box next to Select All then click Add to Menu. Arrange pages. No click Save Menu.
Creating Navigation Menu
38) Go to functions.php to create a menu.
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
);
);
Now all code is
<?php
//Loading css stylesheets
function load_css() {
wp_register_style('bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), false, 'all');
wp_enqueue_style('bootstrap');
wp_register_style('main', get_template_directory_uri() . '/css/main.css', array(), false, 'all');
wp_enqueue_style('main');
}
add_action('wp_enqueue_scripts', 'load_css');
//Loadin js script
function load_js() {
wp_enqueue_script('jquery');
wp_register_script('bootstrap', get_template_directory_uri() . '/js/bootstrap.min.js', 'jquery', false, true);
wp_enqueue_script('bootstrap');
}
add_action('wp_enqueue_scripts', 'load_js');
//Adding Menus to Appeareances
add_theme_support('menus');
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
);
);
Go to header.php and add
<div class="container">
<?php
wp_nav_menu(
array(
'theme-location' => 'top-menu',
'menu_class' => 'top-bar',
)
);
?>
</div>
between header tags.
Now all code in header.php is
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<?php wp_head();?>
</head>
<body>
<header>
<div class="container">
<?php
wp_nav_menu(
array(
'theme-location' => 'top-menu',
'menu_class' => 'top-bar',
)
);
?>
</div>
</header>
39) Go to Menus and refresh the page. Under the menu check Top Menu Location and Save Menu. You can also check box nest to Automatically add new top-level pages to this menu.
40) Go to menu.css and add
header .top-bar {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
header .top-bar li a {
padding: .25rem 1rem;
color: #fff;
}
header .top-bar li:first-child a {
padding-left: 0;
}
header .top-bar li:last-child a {
padding-right: 0;
}
header .container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Now go to page.php and template-contactme.php and add section tag with class page-wrap around php functions.
All code for front-page.php is
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
</section>
<?php get_footer();?>
All code for page.php is
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
</section>
<?php get_footer();?>
All code for templaet-contactme.php is
<?php
/*
Template Name: Contact Me page template
*/
?>
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<div class="row">
<div class="col-lg-6">
This is for contact form.
</div>
<div class="col-lg-6">
<?php get_template_part('includes/section', 'content');?>
</div>
</div>
</div>
</section>
<?php get_footer();?>
41) Go to Pages and Add New. Name it as you like, mine will be Vehicles I love and Publish it.
42) Go to Menus and drag and drop this new page under About Me. Click Save Menu. Go to theme pageand refresh it or press F5.
43) Go to main.css and add
header .top-bar .sub-menu {
display: none;
position: absolute;
top: 100%;
left: 0;
background: #fff;
box-shadow: 1px 1px 10px rgb(0, 0, 0, 1);
margin: 0;
padding: 0;
list-style-type: none;
width: 150px;
border-radius: .25rem;
z-index: 999; /* not working. Supposed to line up last page in nav menu and sub menu to the lef */
}
header .top-bar .menu-item-has-children:hover .sub-menu {
display: block;
}
header .top-bar li {
position: relative;
}
header .top-bar li .sub-menu a {
color: #000;
padding-left: .025rem;
text-decoration: none;
text-align: center;
display: block;
}
header .top-bar li .sub-menu a:hover {
color: red;
}
header .top-bar .sub-menu li .sub-menu {
left: 100%;
top: 0;
}
header .top-bar > .menu-item-has-children:hover .sub-menu {
display: block;
}
header .top-bar > .sub-menu > li > .menu-item-has-children:hover > .sub-menu {
display: block;
}
Refresh the page.
44) Go to header.php and copy header tag. Go to footer.php and paste it above php function. Change header tags in footer tags.
All code is
<footer>
<div class="container">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer-menu',
'menu_class' => 'footer-bar',
)
);
?>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Go to functions.php and add this
'footer-menu' => 'Footer Menu Location',
to register nav menus function below mobile menu line
All register nav menus funstion code is
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
'footer-menu' => 'Footer Menu Location',
)
);
45) Go to Menus. Create new menu by clicking create a nmew menu text link. Name yoy footer menu as you like, mine will be Footer Bar. Then click Create Menu Button. Add pages that you want to appear in Footer Bar. Save menu. Refresh page.
46) Css styles for footer. Go to footer.php and add div tag with class container and inside add three div tags.
All code is
<footer>
<div class="container">
<div class="col-leg-4">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer-menu',
'menu_class' => 'footer-bar',
)
);
?>
</div>
<div class="col-leg-4 footercols">
Some text like address<br />
Some text like phone<br />
Some text like email
</div>
<div class="col-leg-4 footercols">
Some text
</div>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Go to main.css and add
footer {
background-color: black;
width: 100%;
height: 150px;
}
footer .container {
justify-content: left;
align-items: left;
height: 100%;
display: flex;
}
footer .footer-bar {
list-style-type: none;
margin: 0;
padding: 25px;
}
footer .footer-bar li a {
color: #fff;
text-decoration: none;
}
footer .container .footercols {
padding-left: 7rem;
padding-top: 1.6rem;
color: #fff;
display: flex;
}
Refresh the page.
add_theme_support('menus');
37) Go to Appereance -> Manus to create a menu. On the right side click button Create Menu. And name it as you want, I called my Top Menu. On the left side under the Pages check box next to Select All then click Add to Menu. Arrange pages. No click Save Menu.
38) Go to functions.php to create a menu.
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
);
);
Now all code is
<?php
//Loading css stylesheets
function load_css() {
wp_register_style('bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), false, 'all');
wp_enqueue_style('bootstrap');
wp_register_style('main', get_template_directory_uri() . '/css/main.css', array(), false, 'all');
wp_enqueue_style('main');
}
add_action('wp_enqueue_scripts', 'load_css');
//Loadin js script
function load_js() {
wp_enqueue_script('jquery');
wp_register_script('bootstrap', get_template_directory_uri() . '/js/bootstrap.min.js', 'jquery', false, true);
wp_enqueue_script('bootstrap');
}
add_action('wp_enqueue_scripts', 'load_js');
//Adding Menus to Appeareances
add_theme_support('menus');
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
);
);
Go to header.php and add
<div class="container">
<?php
wp_nav_menu(
array(
'theme-location' => 'top-menu',
'menu_class' => 'top-bar',
)
);
?>
</div>
between header tags.
Now all code in header.php is
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<?php wp_head();?>
</head>
<body>
<header>
<div class="container">
<?php
wp_nav_menu(
array(
'theme-location' => 'top-menu',
'menu_class' => 'top-bar',
)
);
?>
</div>
</header>
39) Go to Menus and refresh the page. Under the menu check Top Menu Location and Save Menu. You can also check box nest to Automatically add new top-level pages to this menu.
40) Go to menu.css and add
header .top-bar {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
header .top-bar li a {
padding: .25rem 1rem;
color: #fff;
}
header .top-bar li:first-child a {
padding-left: 0;
}
header .top-bar li:last-child a {
padding-right: 0;
}
header .container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Now go to page.php and template-contactme.php and add section tag with class page-wrap around php functions.
All code for front-page.php is
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
</section>
<?php get_footer();?>
All code for page.php is
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
</section>
<?php get_footer();?>
All code for templaet-contactme.php is
<?php
/*
Template Name: Contact Me page template
*/
?>
<?php get_header();?>
<section class="page-wrap">
<div class="container">
<h1><?php the_title();?></h1>
<div class="row">
<div class="col-lg-6">
This is for contact form.
</div>
<div class="col-lg-6">
<?php get_template_part('includes/section', 'content');?>
</div>
</div>
</div>
</section>
<?php get_footer();?>
41) Go to Pages and Add New. Name it as you like, mine will be Vehicles I love and Publish it.
42) Go to Menus and drag and drop this new page under About Me. Click Save Menu. Go to theme pageand refresh it or press F5.
43) Go to main.css and add
header .top-bar .sub-menu {
display: none;
position: absolute;
top: 100%;
left: 0;
background: #fff;
box-shadow: 1px 1px 10px rgb(0, 0, 0, 1);
margin: 0;
padding: 0;
list-style-type: none;
width: 150px;
border-radius: .25rem;
z-index: 999; /* not working. Supposed to line up last page in nav menu and sub menu to the lef */
}
header .top-bar .menu-item-has-children:hover .sub-menu {
display: block;
}
header .top-bar li {
position: relative;
}
header .top-bar li .sub-menu a {
color: #000;
padding-left: .025rem;
text-decoration: none;
text-align: center;
display: block;
}
header .top-bar li .sub-menu a:hover {
color: red;
}
header .top-bar .sub-menu li .sub-menu {
left: 100%;
top: 0;
}
header .top-bar > .menu-item-has-children:hover .sub-menu {
display: block;
}
header .top-bar > .sub-menu > li > .menu-item-has-children:hover > .sub-menu {
display: block;
}
44) Go to header.php and copy header tag. Go to footer.php and paste it above php function. Change header tags in footer tags.
All code is
<footer>
<div class="container">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer-menu',
'menu_class' => 'footer-bar',
)
);
?>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Go to functions.php and add this
'footer-menu' => 'Footer Menu Location',
to register nav menus function below mobile menu line
All register nav menus funstion code is
//Adding Menu
register_nav_menus(
array(
'top-menu' => 'Top Menu Location',
'mobile-menu' => 'Mobile Menu Location',
'footer-menu' => 'Footer Menu Location',
)
);
45) Go to Menus. Create new menu by clicking create a nmew menu text link. Name yoy footer menu as you like, mine will be Footer Bar. Then click Create Menu Button. Add pages that you want to appear in Footer Bar. Save menu. Refresh page.
All code is
<footer>
<div class="container">
<div class="col-leg-4">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer-menu',
'menu_class' => 'footer-bar',
)
);
?>
</div>
<div class="col-leg-4 footercols">
Some text like address<br />
Some text like phone<br />
Some text like email
</div>
<div class="col-leg-4 footercols">
Some text
</div>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Go to main.css and add
footer {
background-color: black;
width: 100%;
height: 150px;
}
footer .container {
justify-content: left;
align-items: left;
height: 100%;
display: flex;
}
footer .footer-bar {
list-style-type: none;
margin: 0;
padding: 25px;
}
footer .footer-bar li a {
color: #fff;
text-decoration: none;
}
footer .container .footercols {
padding-left: 7rem;
padding-top: 1.6rem;
color: #fff;
display: flex;
}
Refresh the page.

















No comments:
Post a Comment
Note: Only a member of this blog may post a comment.