Adding css and js files
22) We need to download Bootstrap. Open bootstrap folder, copy css folder and paste it to theme folder. Do the same for js folder. Still in theme folder, create new folder and name it images.
23) We will include bootstrap css and js files. Go to functions.php and add this code:
<?php
// to enque stylesheets
function load_css() {
wp_register_style('bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), false, 'all');
wp_enqueue_style('bootstrap');
}
add_action('wp_enqueue_scripts', 'load_css');
Adding content
24) In theme folder, in my example it's zero-theme, create new folder and name it includes. In that folder create new file and save it as section-content.php. Add this text:
This is the section content.
Then add this code to front-page.php:
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
Now the all code of front-page.php is"
<?php get_header();?>
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
<?php get_footer();?>
Go to Dashboard, then to Pages -> Add new. Name it Home. Add some text, for example, Our home page. Click Publish button.
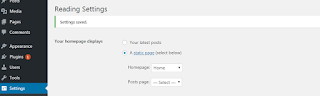
Go to Settings -> Reading. In first option, select static page option and from dropdwon choose Home. Scroll down and save changes. Refresh the theme page.
25) Go to section-content.php add this code:
<?php if (have_posts()) : while (have_posts()) : the_post();?>
<?php the_content();?>
<?php endwhile; else: endif;?>
Refresh the page.
26) Go to Pages. Add new page. Name it About me. Add some text. And Publish it. Add new page. Name it Contact me. Add some text. And Publish it.
27) Go to page.php adn add:
<?php get_header();?>
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
<?php get_footer();?>
This is actually front-page.php code. Go to theme page and refresh it.
Creating template
28) Create new filein Sublime text, save it as templaete-contactme.php in your theme folder.
Add this code:
<?php
/*
Template Name: Contact Me page template
*/
?>
This is Contact Me page template.
Go to Contact Me page and on the right side under Page Attributes option and under Template option select your new template name, in this example Contact Me page template. Then add word template at the end of previous text. Click update. Go to Contact Me page and refresh it.
To view the page go to All Pages and hover over the you want to see and click View.
22) We need to download Bootstrap. Open bootstrap folder, copy css folder and paste it to theme folder. Do the same for js folder. Still in theme folder, create new folder and name it images.
23) We will include bootstrap css and js files. Go to functions.php and add this code:
<?php
// to enque stylesheets
function load_css() {
wp_register_style('bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), false, 'all');
wp_enqueue_style('bootstrap');
}
add_action('wp_enqueue_scripts', 'load_css');
Adding content
24) In theme folder, in my example it's zero-theme, create new folder and name it includes. In that folder create new file and save it as section-content.php. Add this text:
This is the section content.
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
Now the all code of front-page.php is"
<?php get_header();?>
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
<?php get_footer();?>
Go to Dashboard, then to Pages -> Add new. Name it Home. Add some text, for example, Our home page. Click Publish button.
Go to Settings -> Reading. In first option, select static page option and from dropdwon choose Home. Scroll down and save changes. Refresh the theme page.
25) Go to section-content.php add this code:
<?php if (have_posts()) : while (have_posts()) : the_post();?>
<?php the_content();?>
<?php endwhile; else: endif;?>
Refresh the page.
26) Go to Pages. Add new page. Name it About me. Add some text. And Publish it. Add new page. Name it Contact me. Add some text. And Publish it.
27) Go to page.php adn add:
<?php get_header();?>
<div class="container">
<h1><?php the_title();?></h1>
<?php get_template_part('includes/section', 'content');?>
</div>
<?php get_footer();?>
This is actually front-page.php code. Go to theme page and refresh it.
Creating template
28) Create new filein Sublime text, save it as templaete-contactme.php in your theme folder.
Add this code:
<?php
/*
Template Name: Contact Me page template
*/
?>
This is Contact Me page template.
Go to Contact Me page and on the right side under Page Attributes option and under Template option select your new template name, in this example Contact Me page template. Then add word template at the end of previous text. Click update. Go to Contact Me page and refresh it.
To view the page go to All Pages and hover over the you want to see and click View.












No comments:
Post a Comment
Note: Only a member of this blog may post a comment.